Intro
In every artist’s journey there comes a time to draw naked people. Understanding human anatomy is not only essential to successfully draw people, but it’s an important lesson in seeing. Developing a keen sense of observation is one of the most fundamental skills for any visual artist. Therefore, even if you have no interest in illustrating people, anatomy is an important core lesson and should be reviewed on occasion.
Body Proportions
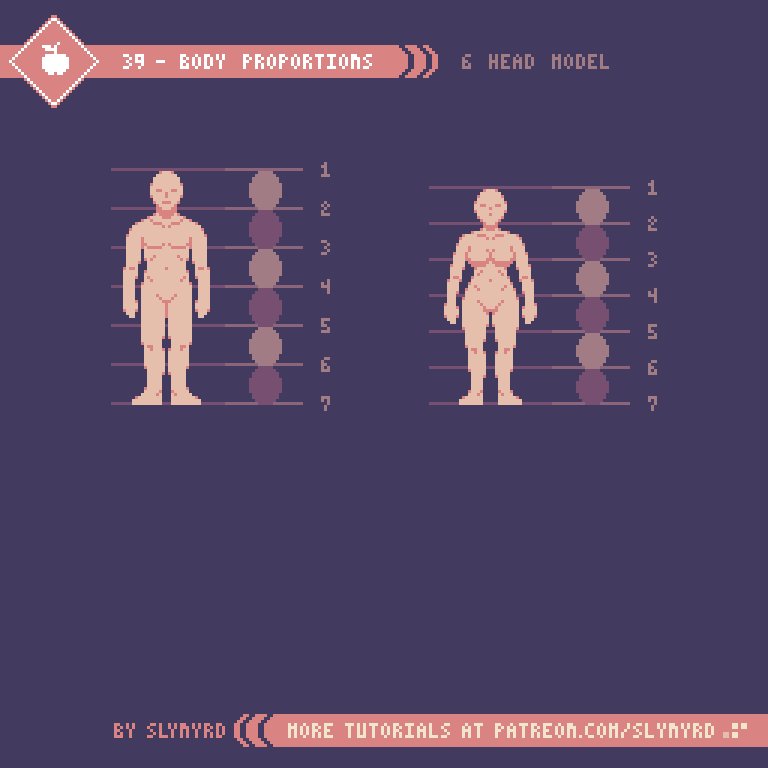
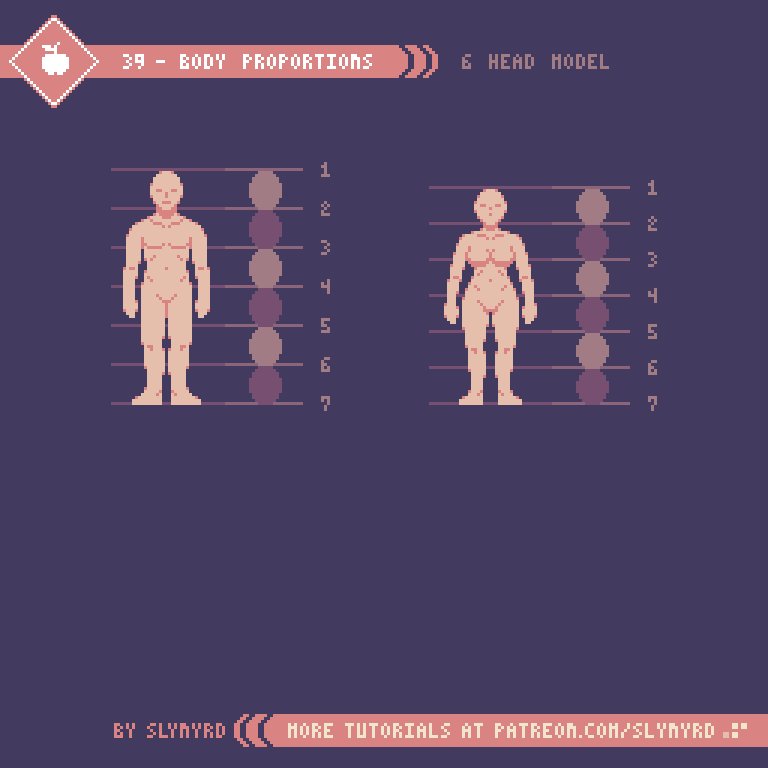
Within the limited restrictions of pixel art, the human form is often stylized and deformed. However, one should first understand the proper forms in order to make sensible abstractions. Ideal adult male proportions often uses an 8 head model. However, this is quite tall and elongated forms don’t always suit the limitations presented by pixel art. Hence, the tradition of ‘super-deformed’ or ‘chibi’ character sprites in video games. Big-headed, or doll-like features tend to read well and capture a lot of expression. Furthermore, I present a 6 head model, which results in fairly realistic figures, a touch on the small cute side.
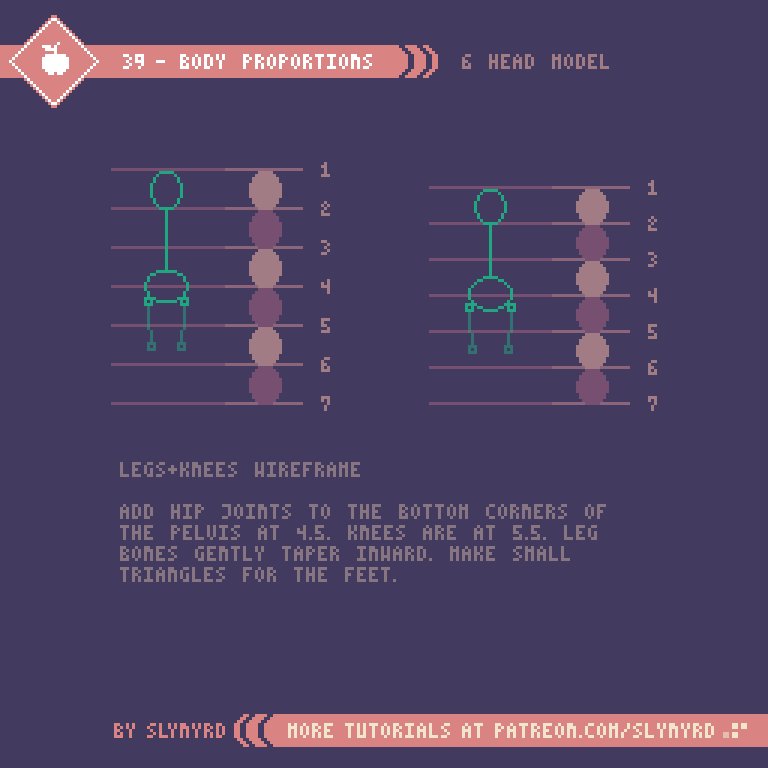
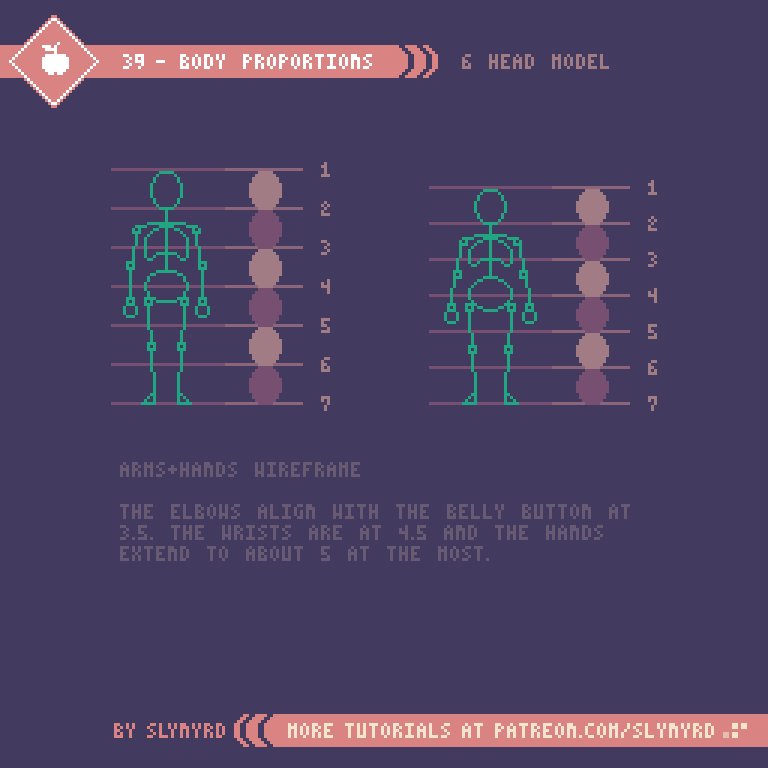
This process has 3 main steps; wireframe, rough shapes, final form. Make sure to nail the anatomy in the wireframe step. With practice you might develop the confidence to skip right to the last step of blocking out the final form, especially if it’s a small sprite. However, I think a simple wireframe is always helpful to establish proportions, and capture the energy of of a pose. It goes without saying, you can and should use references.
The Head
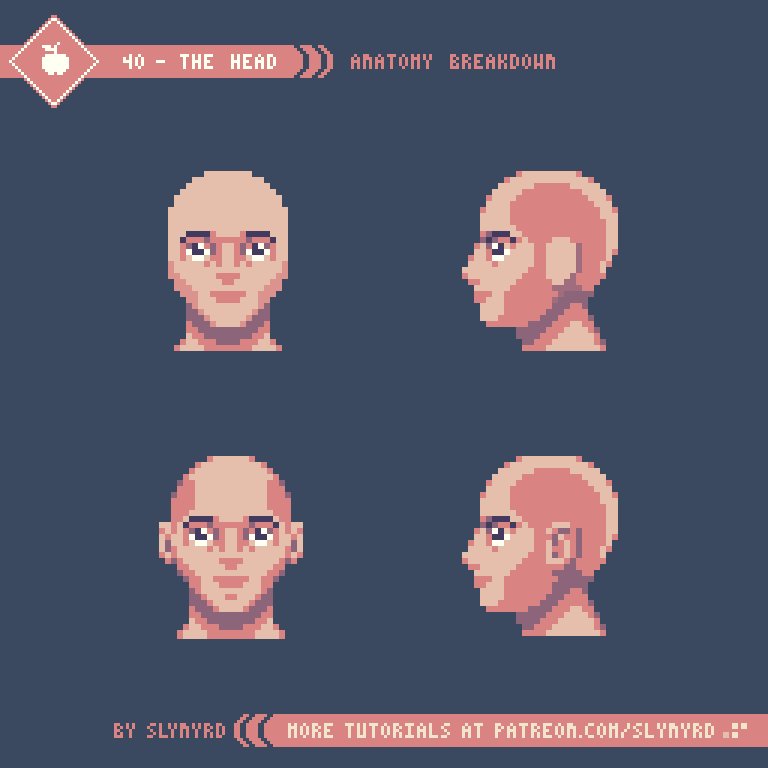
Naturally, we find human faces appealing, and artists never tire of depicting them. The head and face contain a complex set of expressive features. However, just like the body, the proportions and spacing can be established with simple spacial divisions.
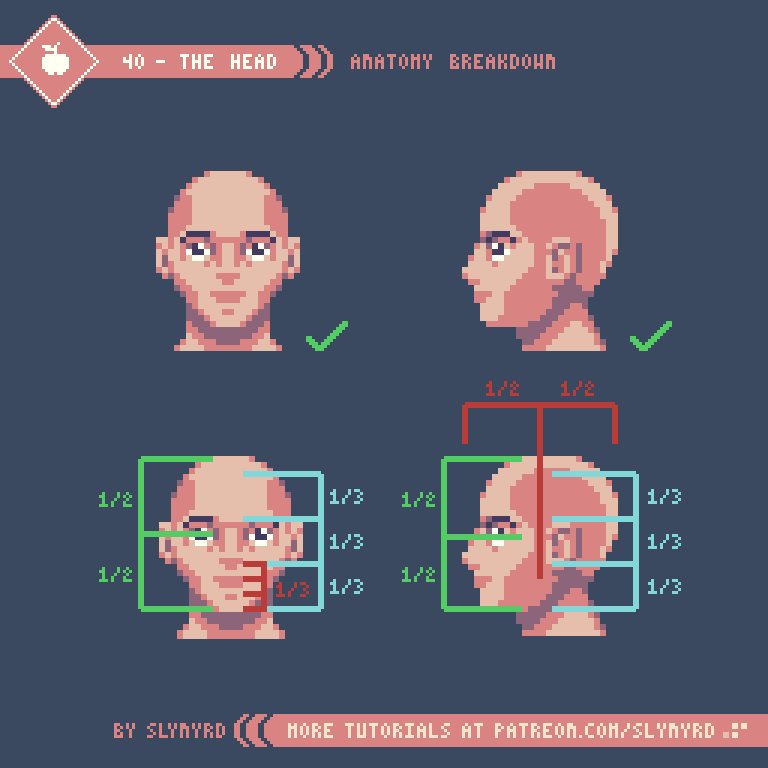
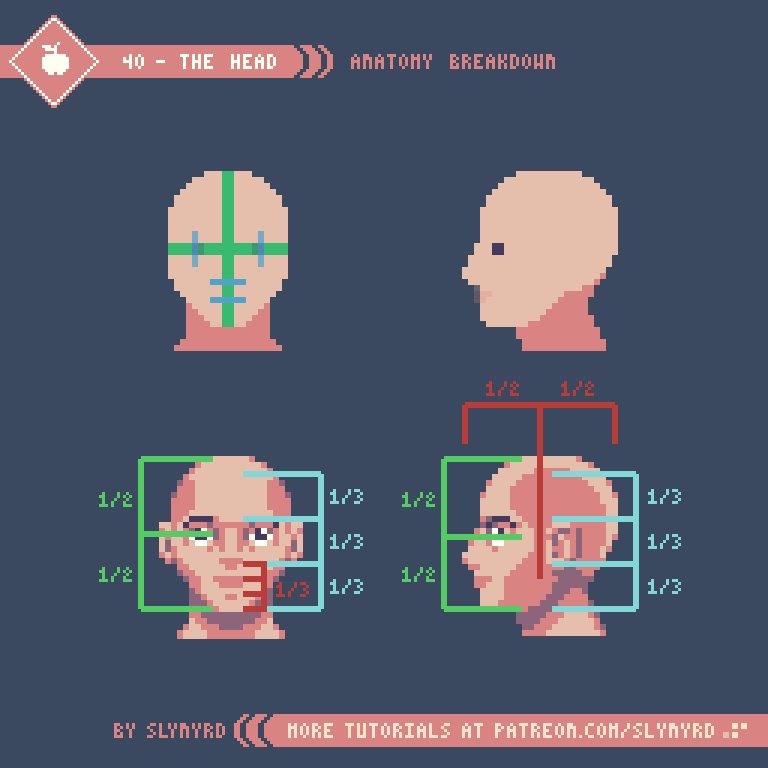
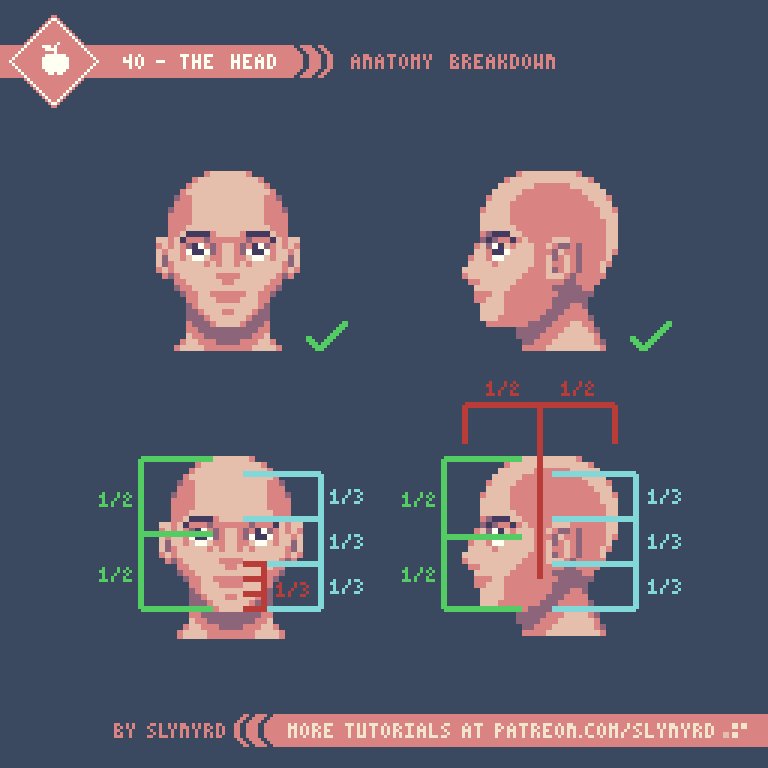
This is based on the standard model of ideal facial anatomy. Of course, facial features can vary greatly, or be abstracted for stylization purposes, but the proper model should be understood. I’m already taking the liberty to stylize some features to adapt more to my pixel style. Here are some of the keys in the standard model.
The eyes are halfway between the top of the head and the chin
The face is divided into 3 equal parts from the hairline to the chin
The bottom of the nose is halfway between the eyes and chin
The mouth is about 1/3 to 1/2 distance between the bottom of the nose and chin
The distance between the eyes and the width of the bottom of nose is about one eye-width
The mouth width is about the distance between the pupils
The top of the ear aligns with the brow line and the bottom with the bottom of the nose
The width of the neck is about 1/2 to 2/3 a head.
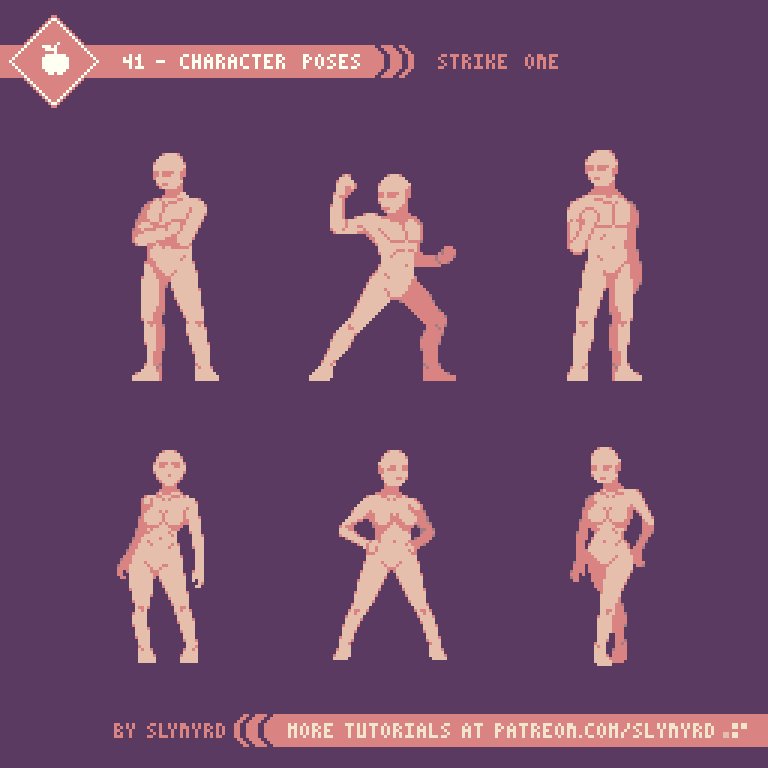
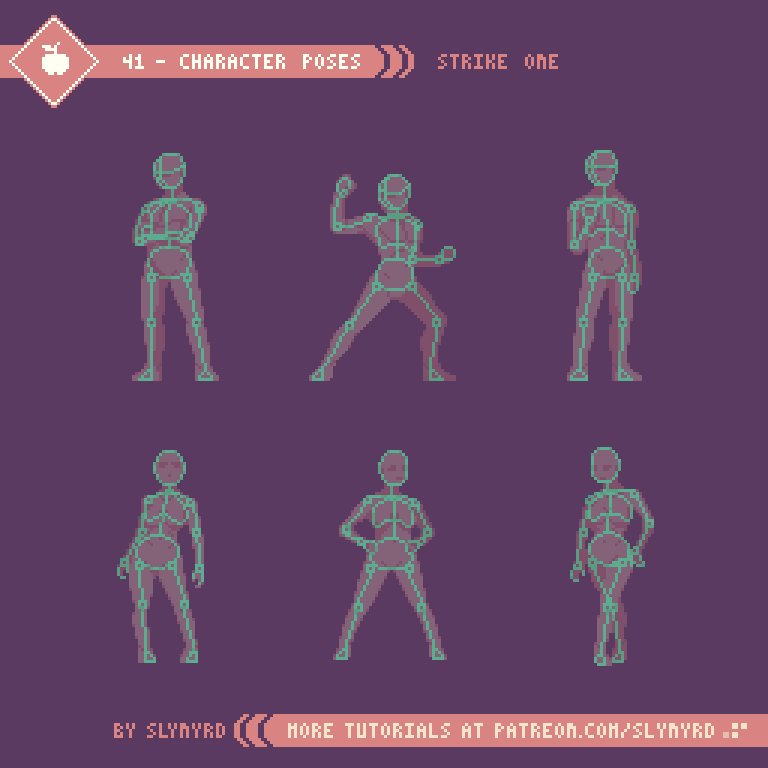
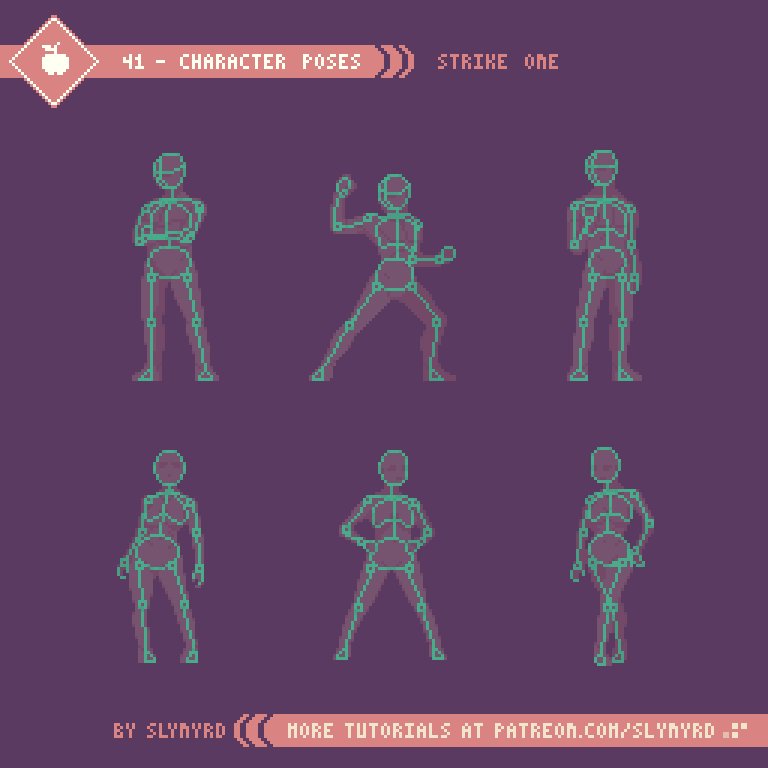
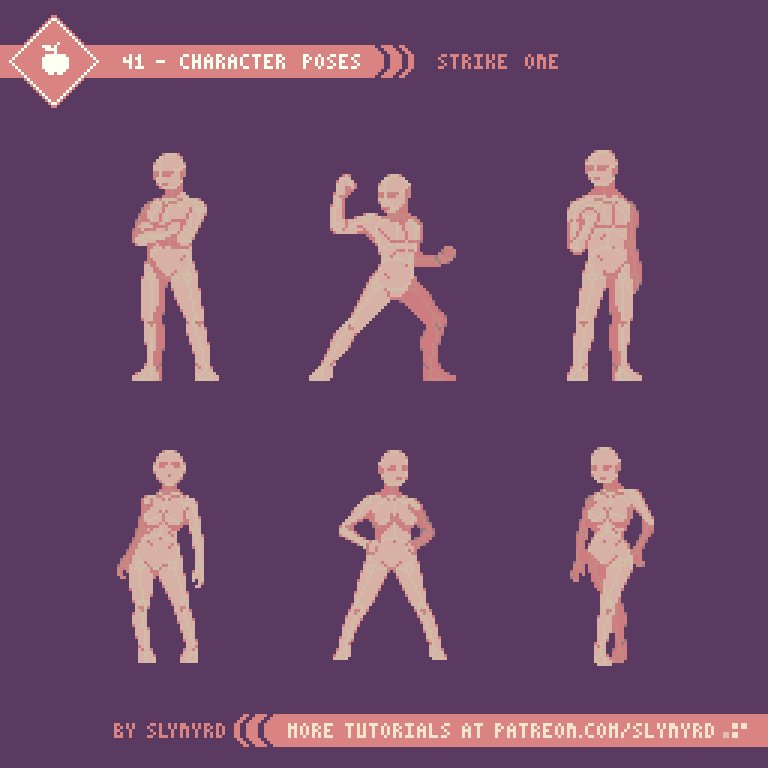
Gestures
Now that we’ve gotten familiar with the basic anatomy, let’s try putting our figures into some expressive poses.
Before making the wireframe I find it helpful to throw down some very rough forms that capture the essence of the pose. This could literally be a single stroke that informs the gesture of the spine. Then, building off this overall energy, begin making a basic wireframe in the same order as we covered in the human proportions tutorial. A well made wireframe will make things a lot easier when you fill out the final forms. However, it can be hard to perceive the volume of the forms with only the wireframe. Sometimes you just have to start fleshing things out and apply subtle shading to to see how it’s working. Don’t forget to use references.
FINAL THOUGHTS
Maintaining a confident grasp on anatomy should be a priority for most artists. Obviously, we are people and we relate to people, even through artistic depiction. As an artist, the need to depict people arises with great regularity. While my work doesn’t often feature people their presence plays and important role in the expression. Furthermore, I must admit I hold back at times for lack of confidence in figure drawing skills. It’s one of those things you just can’t keep sharp without practice. I was overdue for an anatomy review. Now I’m feeling confident and you will too after working through these tutorials!
RESOURCES
Was this article helpful? If you find value in my content please consider becoming a Patreon member. Among many other rewards, Pixel Insider members get extra resources to compliment my tutorials. But most importantly, you allow me to continue making new content.
Assets featured in this Pixelblog are available in Anatomy & Animation Assets Pack
Source files used in the making of this Pixelblog are available in Human Anatomy Source Files.
All assets in this feature use my custom palette Bright Future
Get caught up on all my downloads
If you're not ready to commit to the subscription model of Patreon, make a one-time donation and receive exclusive art and resources. Fan support is necessary to keep producing content. Thank you!
-By Raymond Schlitter