Intro
Time to face it straight and swing some limbs! Melee attacks are heavily used in games across many genres and come in many forms. In this lesson we'll examine some basic melee attacks using side-view characters. Even if you're more of a lover than a fighter, it's an important animation challenge. Especially if a game focuses on melee mechanics, the animation quality can make or break the game. A melee attack with just the right timing, motion, and sound effect can be a thing of beauty. Let's see if we can make some pleasing action starting with simple punches.
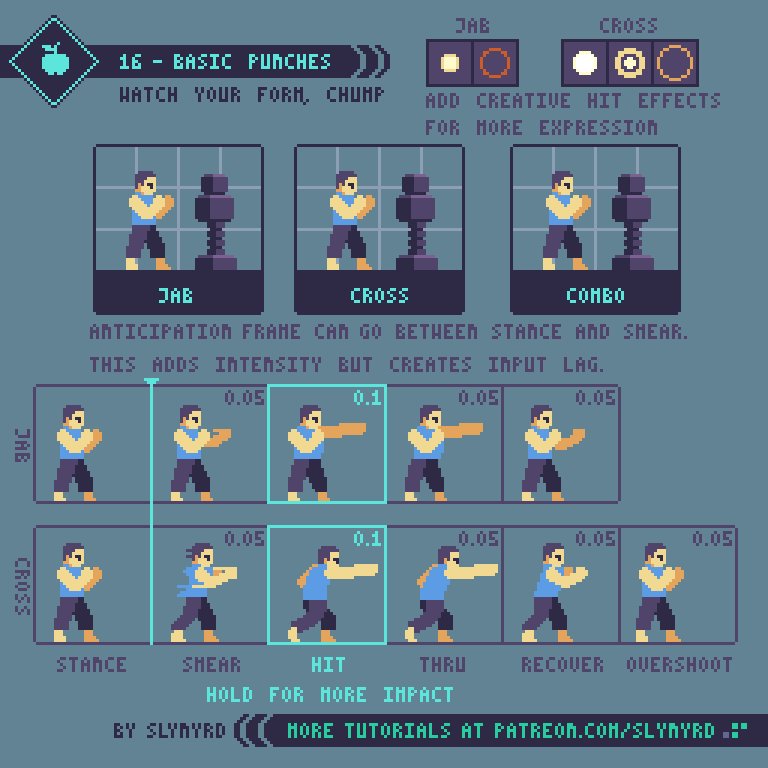
Punches
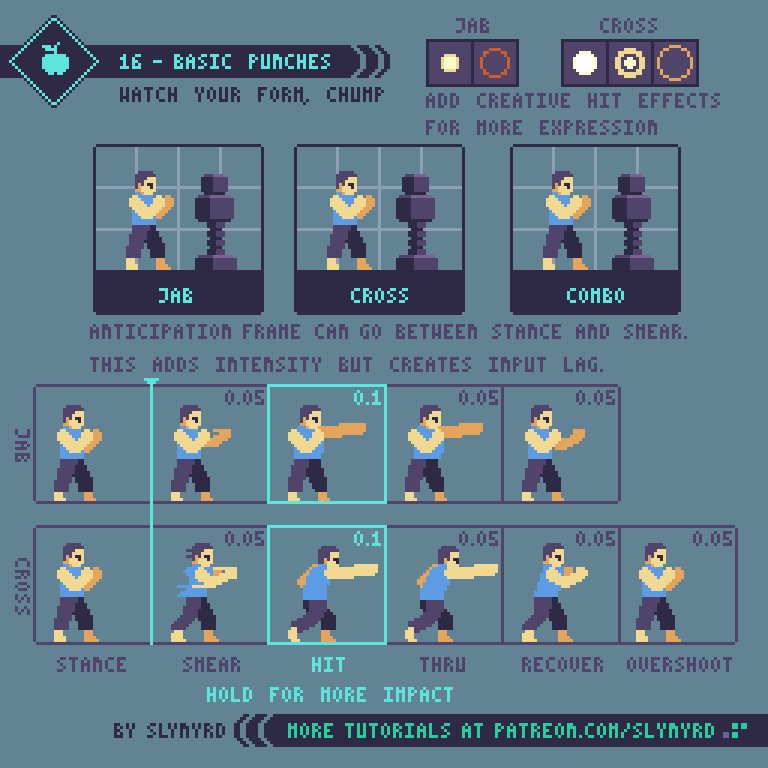
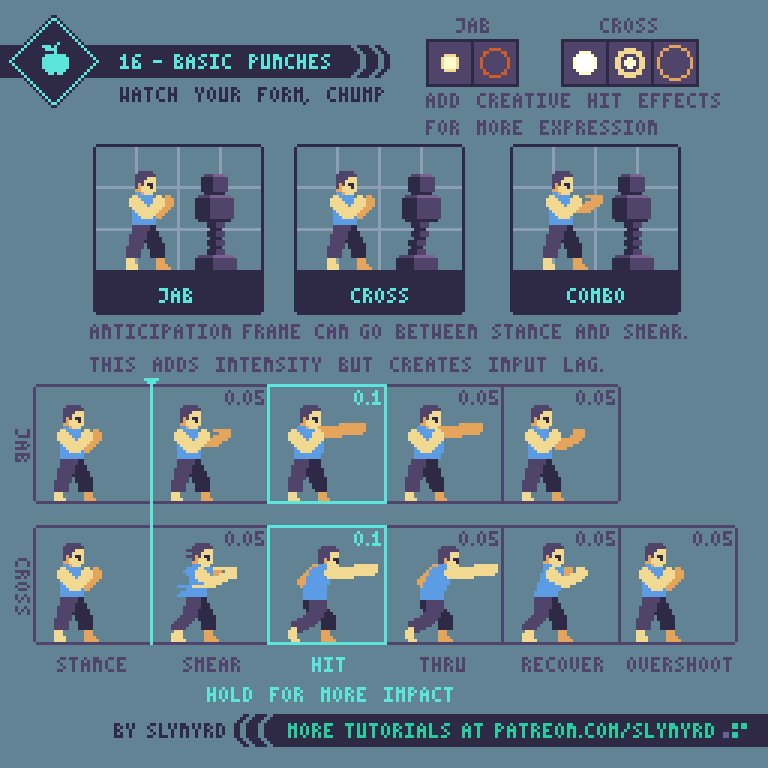
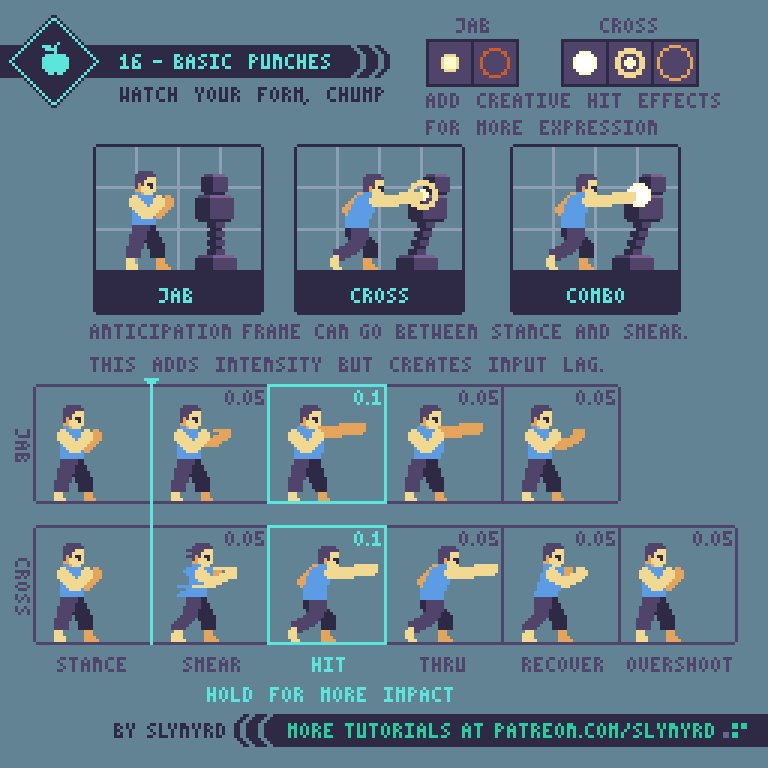
Before you just start carelessly swinging limbs around you need to think about exactly what kind of punch your character is throwing and study the proper form. Of course, you can exaggerate and create abstract motion but the real physics should be studied first. It all starts from the punch stance. Depending and the fighting style the stance may change. My fighter has a standard boxing stance; fists raised up by the face, hips between the feet, knees slightly bent.
Jab - If right-handed, the jab should come straight out with the left hand. While the hips slightly open and the legs tense, most of the motion is in the punching arm.
Cross - If right-handed, the cross comes from the right hand in a straight line from the face. The cross has more power and range than the jab but is still quick and easy to throw. you can put a bit of a step lunge into the cross but make sure the back doesn't hunch over and the head stays up straight. After the recover frame I move the stance one pixel to the left for one frame to create a bounce effect. This illustrates an important animation principle known as overshoot, which says that an object stopping will slightly ‘overshoot’ the stop point before eventually stopping.
The overshoot is applied to the recovery frame.
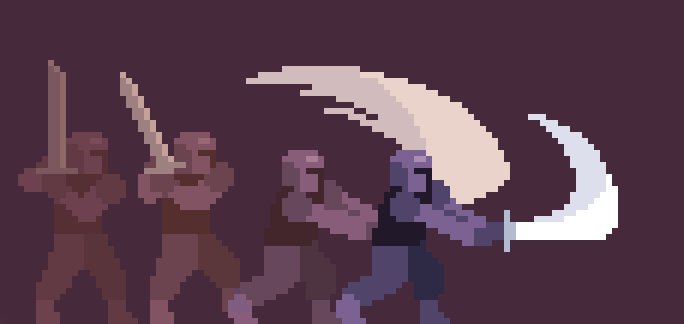
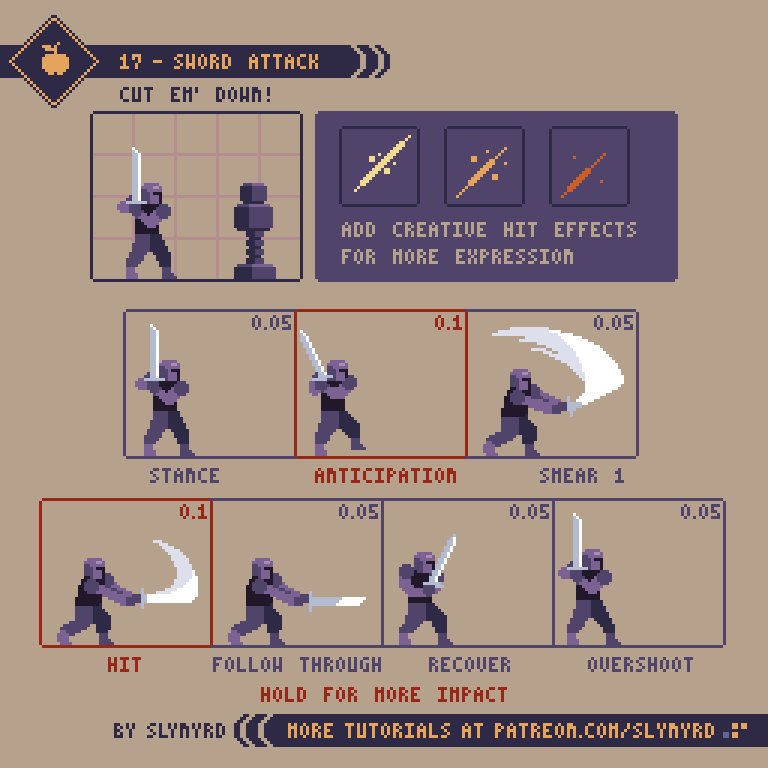
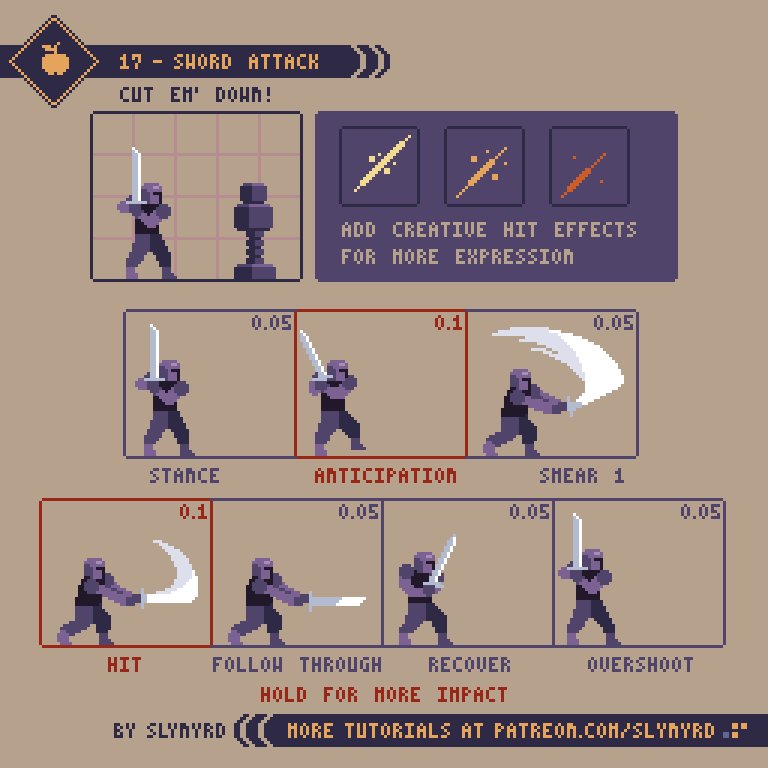
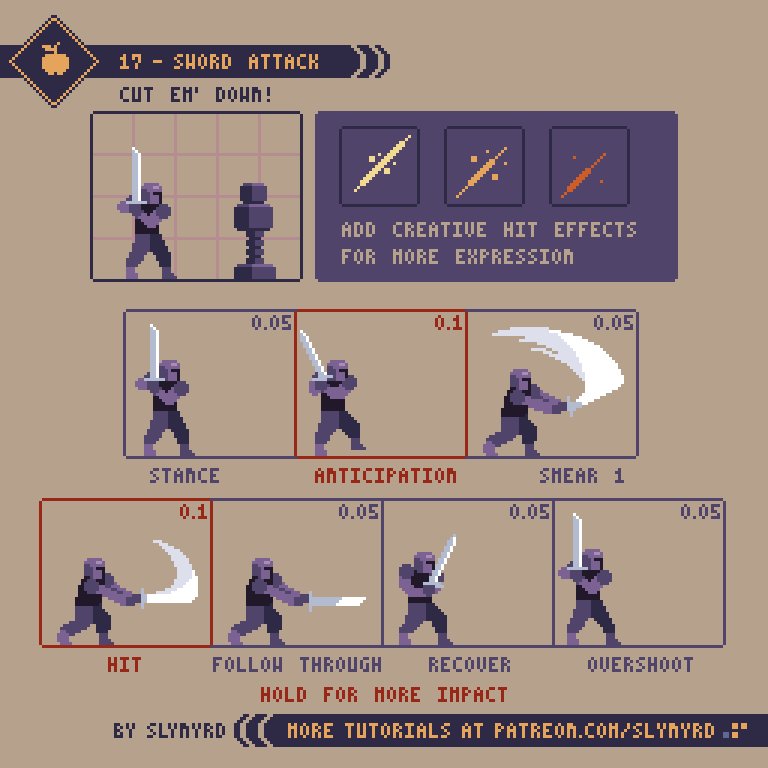
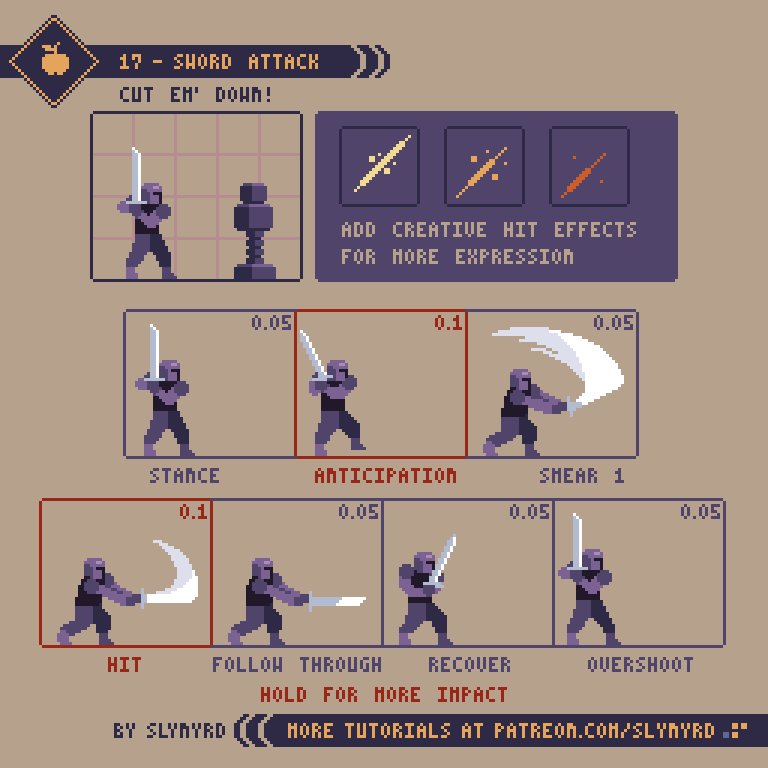
Introducing weapons brings in all kinds of possibilities. While there is always room for creativity, the stance is largely influenced by the weight and balance of the weapon. For example, a broad sword is commonly held with two hands like in my example. But a lighter curved blade might be held with one-hand off the side of the body or possibly over the head. Choose a stance that makes sense in concerns to the weight balance of the weapon and the strength of your character.
It's also important to think about how you want your character to attack and make sure the motion naturally transitions from the stance. For example, if you want your character to make backhand upward slashes with a blade, it makes sense to have the blade start in a sheathed position off the hip. On the other hand, for downward vertical slashes a raised two-handed grip like my example works well.
To emphasize weight you can add more frames or hold certain frames a bit longer. I hold the follow through a slight moment longer than the other frames to give the sword a touch of weight. For heavy weapons like a mace or two-handed axe, one would expect a slower anticipation and recovery. However the smear frames should always be few and fast.
Gameplay
Realism is good and all but when it comes to games, gameplay is king. Moreover, you should always think about how the melee attack will translate into gameplay. Anticipation and recovery frames add realism but can make sluggish gameplay. Too much anticipation will give a nasty feeling of input lag, and too much recovery will make your character feel sticky and vulnerable. If you intend to have slow methodical gameplay it's okay to have realistic weighty movements. However, when a player pushes a button they expect immediate feedback. Most pixelart games keep it snappy and can get away with even fewer frames than my examples.
Another thing to consider in terms of gameplay is the area of attack. My sword attack example is actually quite strong, as it covers a large 90 degree area from above the head to straight in front of the character. This allows the character to attack enemies from above without jumping. Only the lower body is left vulnerable to low attacking enemies. However, if it were a straight pierce motion or pure horizontal slash, more precision would be required to align your attacks. There is no right or wrong, it just depends on how you want your character to feel and the gameplay you are going for. Generally, weapons with a wide area of attack are slow but powerful, while weapons with a small attack area are fast with weak to moderate power.
KEY POINTS
Stance - It all starts from the stance. Choose a stance that fits the character, weapon, and attack motions. You don't have to always play it by the book though. The stance is a great opportunity to give your character a unique feel.
Smear frames - Typically a smear frame is a non-keyframe that is blurred to emphasize the motion and add expression. Smears are essential to creating a smooth feel, especially when using few frames. Usually a single smear frame can get the job done. Make sure your smear motion follows a natural path from stance to follow through. Experiment with a variety of smear shapes and colors to find the right motion and expression. Adding color gradation to a smear can enhance the smoothness without adding extra frames.
Freeze Time - Hold a pose for a few extra frames to add impact. I like to do this for anticipation poses and the sometimes the impact frame on strong collisions. This should be subtle, and not held for too long. Use this technique only for exaggerated actions.
Overshoot - Any moving object that is stopping will miss the stop point a bit before eventually stopping. The faster the object is moving the greater the overshoot. This principle can be illustrated by a pendulum swinging to a stop.
Exaggeration - It never hurts to exaggerate movements to bring more energy to your animation, as totally realistic poses sometimes feel stiff in pixel form. I often make the arms or weapon slightly elongated at the max extent to give a loose feel and increase the range of the attack.
Gameplay - If you are animating for a game, the desired gameplay should dictate how you handle melee attacks. Quick low frame animations may not be super fancy but they always work well for quick responsive gameplay. On the other hand, long high frame animations look sexy but often translate into sluggish controls.
Final thoughts
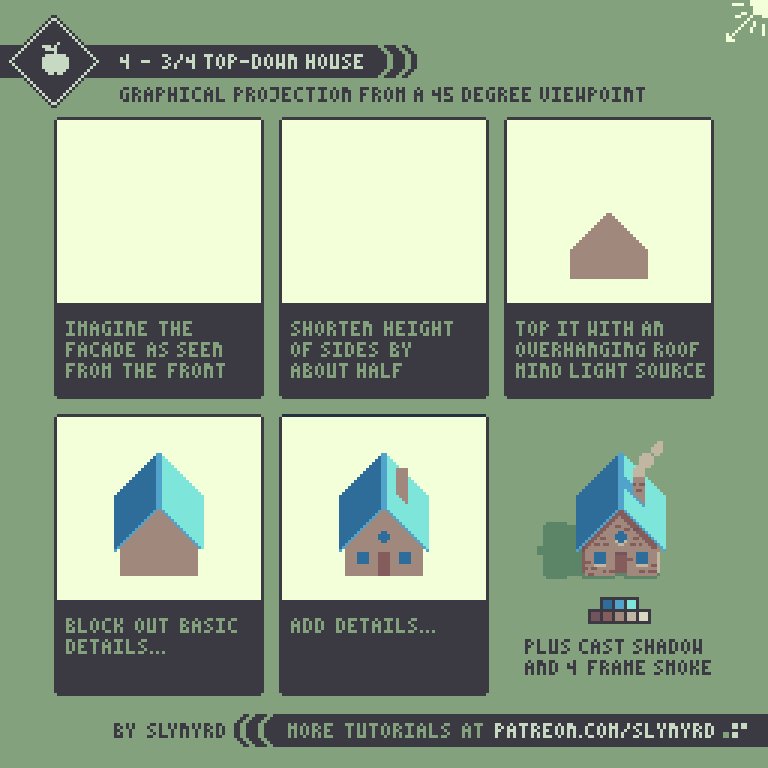
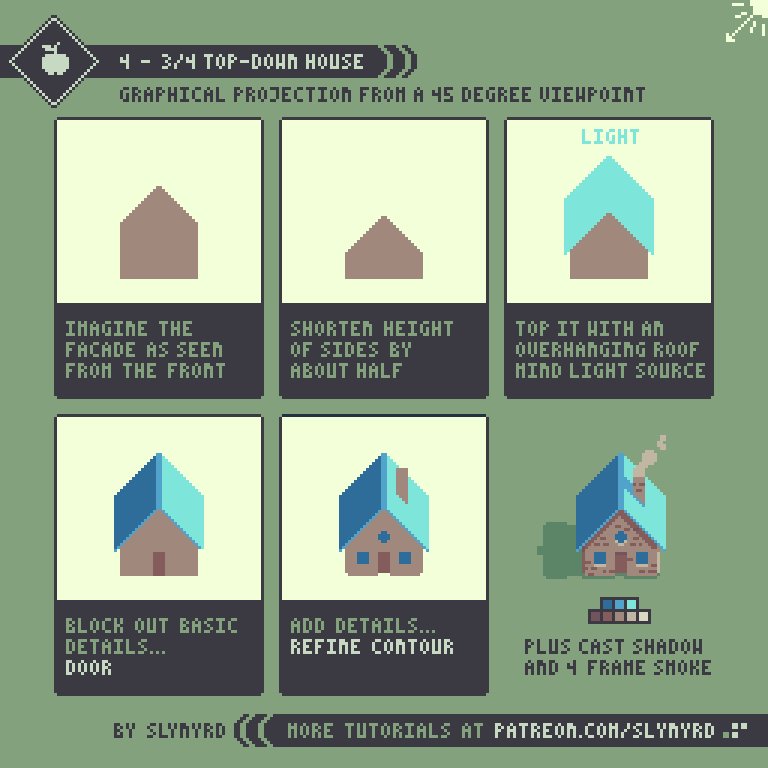
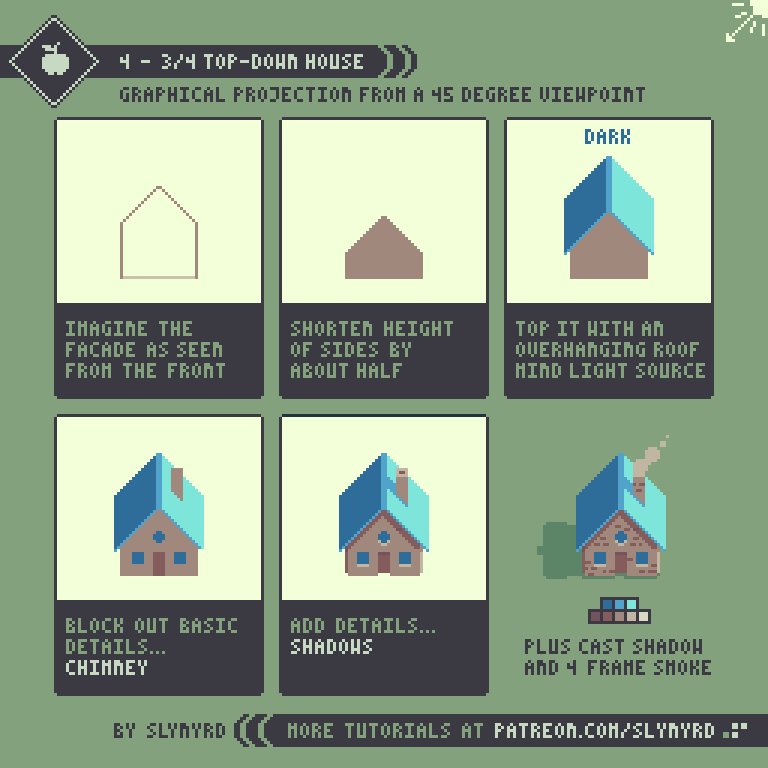
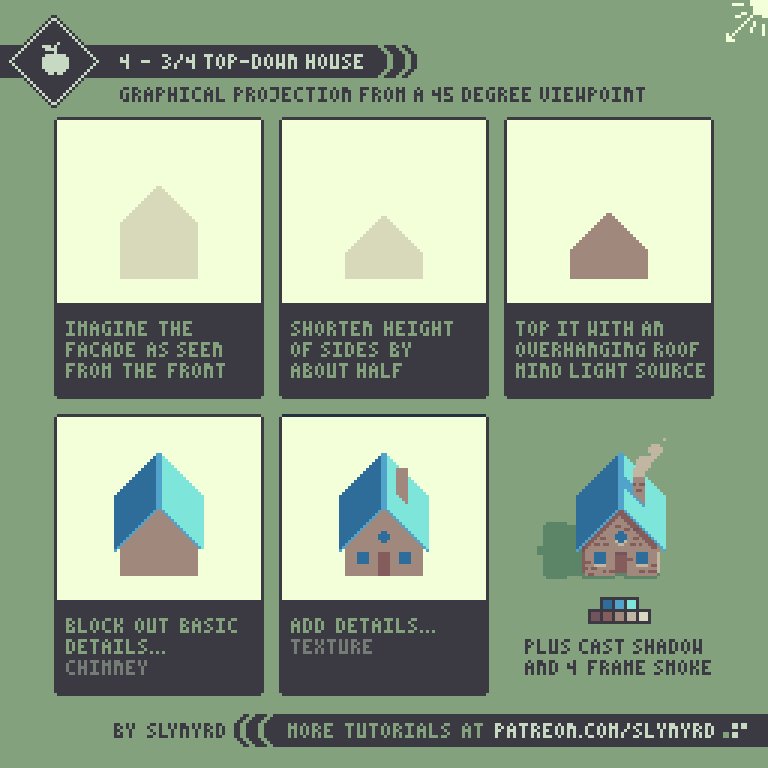
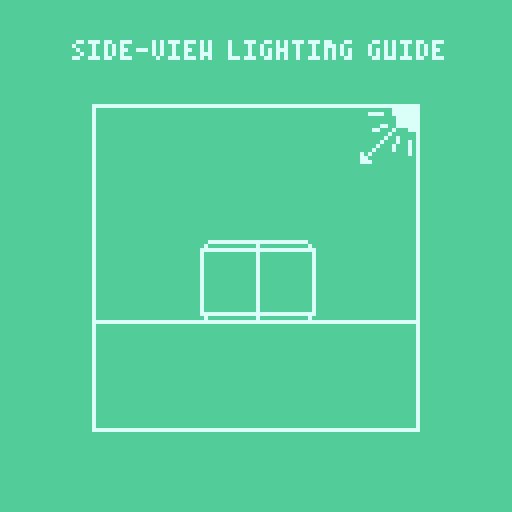
The world of hand to hand combat is rich in style and weaponry. To make nice melee attacks requires some understanding of the real world physics along with a sense of how the action translates to gameplay. Here I've provided some standard attacks to build from. In the future I intend to elaborate and explore more attacks, weapons, and how to string together combos. Also, I want to explore similar animations for different styles and perspectives. For example, 3/4 top-down characters. There's so much to yet learn and teach!
RESOURCES
Was this article helpful? If you find value in my content please consider becoming a Patreon member. Among many other rewards, Pixel Insider members get extra resources to compliment my tutorials. But most importantly, you allow me to continue making new content.
Assets featured in this Pixelblog are available in Anatomy & Animation Assets Pack.
Get caught up on all my downloads
If you're not ready to commit to the subscription model of Patreon, make a one-time donation and receive exclusive art and downloads. Fan support is necessary to keep producing content. Thank you!
-By Raymond Schlitter