INTRO
Greetings pixel peeps. In an attempt to answer your most frequently asked questions I'm taking you back to the basics. What helps jumpstart a beginner can also sharpen up a pro. So strap in for a nice collection of tips, personal insight, and a quick lesson in the fundamentals.
We all gotta start somewhere. Under the right conditions you'll be amazed how fast you can grow.
WHAT IS PIXEL ART?
Before even attempting to make pixel art it's good to know what it actually is. Pixel art is a kind of digital art characterized by a low spec aesthetic. In mention of pixel art most people probably think of pixelated graphics of some sort. Low resolution, and other low spec parameters are indeed essential qualities of pixel art. However, the number one defining factor is intention. The pixels should be placed with deliberate thought in a precise manner. Not to say every pixel needs to be hand placed one at a time, but there should be a conscious care and control over every pixel on the canvas. Even a large high resolution image can be pixel art if it's made with precise control on a single pixel level. But if the pixel units become so fine you can't even notice them, you have to ask, why? Pixel art should be about embracing limitations.
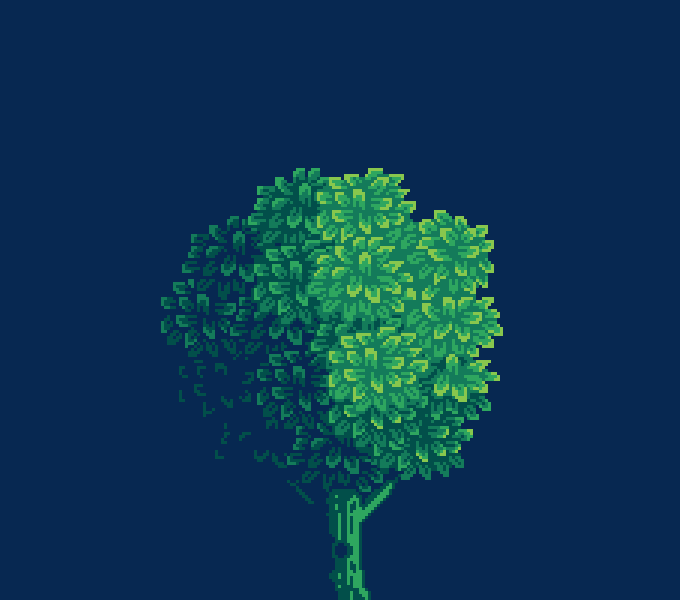
The above tree is obviously pixel art. Why? Well, first you can clearly see pixels but what is important is they appear to be arranged in a deliberate manner. Repetition, order, and lots of similar clusters make it appear all the pixels have purpose.
Now take a look at this digital painting I made several years ago. While it is technically comprised of pixels it is not pixel art, because I paid no mind to the actual pixels as I made it. I was concerned with light, form, color, but the resolution is too high to recognize what the pixel clusters are doing. Also I was using soft brushes with anti-aliasing already applied to the edges of the strokes. This kind of automation is a major contradiction to the concept of pixel art.
On the other hand, low res illustration is not always pixel art. I would not call the above example pixel art, as I just scribbled out the basic forms without care for the clusters. But let's say I did deliberately place the pixels this way. Technically, it would be pixel art then, but the ambiguity makes it an extremely poor style. Pixel art often looks like this at some point in the process, but the artist would go back in to clean up the clusters and treat the pixels with care before trying to pass it off as pixel art.
WHAT IS A CLUSTER?
If you are new to pixel art you are probably wondering what all this cluster talk is about. In pixel art a cluster is any group of touching pixels with the same color. Paying attention to clusters should be a primary focus, as they will dictate the overall look of your work. Do you want a simple sharp look, or a sketchy organic look? Much like lines in drawing or strokes in painting, clusters can unlock the expression of your work.
Simple angular clusters makes for a clean sharp look
Lots of unique organic shaped clusters makes for a natural look
TOOLS
What program do you use? While this should be one of the least critical concerns for pixel art it continues to be the most frequently asked question. Honestly, it's whatever works and what is comfortable for you. Masterpieces can be made on 30 year software just as well as today's high end software. Part of what makes pixel art so alluring is the ease of entry. Almost everybody already owns software capable of producing pixel art and probably doesn't even realize it. Hell, I've even seen pixel art made in Excel! That being said, it's important to find the right tool for you.
I've only made pixel art on a fraction of the tools available so I will only speak on behalf of what I'm familiar with.
Photoshop
This is my main jam for pixel art. Being the most ubiquitous image editing software means exhaustive features for endless possibilities. As a graphic designer I used Photoshop for many years before I even realized I could make pixel art with it. Therefore, I feel very comfortable with the interface and extensive list of features.
Pros - Powerful, slick UI, exhaustive features, fully customizable, animation tools, lots of documentation and support
Cons - Excessive features can get in the way of just making pixel art, pricey, animation process can be frustrating to learn
Ah, Photoshop and its cumbersome, yet capable frame animation
I'm a big fan of the smart guides in Photoshop. Subtle pink lines and spacial measurements that indicate positional relationships with other layers. This is especially helpful with UI layout.
Aseprite
I picked this up specifically for its nice animations tools. The visual layout of the frames as cells in a timeline combined with the ability to add independent animation layers feels logical and is easy to learn. Funny thing, I used Photoshop for so long I'm still more at home in its cumbersome frame animation tools.
Pros - Simple and easy to jump right into, affordable, layered animation interface, handy tools designed specifically for common pixel art tasks, comes with lots of color palettes, easily converts images into color palettes, large enthusiastic user base, developers continue to add features and improvements, pixel art UI is charming if that's your thing.
Cons - Few luxury features in default software, but some whistle and bells can be added through scripts/tools, inserting text is cumbersome, performance can suffer with large canvases and lot of layers, pixel art UI can be jarring if it's not your thing.
Aseprite animation timeline has layers!
Pixel Studio
This is my recommendation for a free/cheap pixel editor for mobile. You get all the basics tools with the free version, but no amount of ads is reasonable in my opinion. If you like the feel of the app it’s well worth the $7.99 to get the pro version and have all the features you need to make legit pixel art and game assets on your mobile device. There is also a desktop version of Pixel Studio, which seems to mirror the mobile version. I have only sampled the free version, but It doesn’t seem quite optimized for desktop.
Pros - Animation tools, layers, tile mode (pro), passionate developer who seems committed to improving the platform.
Cons - Fitting all those features on a small screen leads to a cluttered UI with many tools hidden in expandable menus. How can I import a custom palette?
Pixel Studio is a fun and cheap way to pixel on the go.
There are so many more pixel art programs but these are the few I actually have sufficient hands on experience with. For an exhaustive list of pixel art programs check out Lospec (an all around great resource for pixel artists). There are many free options, which includes several online editors. Personally, I prefer Photoshop and create almost all of my pixel art with it, but like I said, the software isn't terribly important. Creativity and a fundamental understanding of the principles involved in making pixel art take precedent.
HARDWARE
While I constantly get asked about software I rarely get asked about hardware. However, I actually think hardware is equally important, if not more important than software, especially if you're planning on pixeling for the long haul. It's all a matter of physical health. Pixel art requires long hours staring very closely at a monitor while making repetitive actions over and over again. The more comfortable you are the better. But be warned, you may think you are comfortable now, as it can take years before health issues manifest.
My view all too often.
My personal setup is a Wacom Intuos 5 tablet with my iMac. I prefer using a stylus over a mouse for just about everything, but more than a matter of preference I think it's actually healthier. The natural gestures made with a pen use the whole arm and feel much more sustainable than the clicky ckicky mouse action focused on one specific repetitive movement. Since we're talking about a form of illustration here it's no surprise that I'm also much more proficient with a pen. The tool doesn't make the artist though, it's mostly a matter of comfort.
As for the eyes, the best thing you can do is take breaks. It's good to go outside and let your eyes focus on things in the distance from time to time. They also make special glasses designed to reduce the harshness of screen light, but I haven't tried them for myself. Another tip is to make sure your monitor brightness is turned low and don't work in a completely dark room. Work on a gray background instead of solid white. This is easier on the eyes and better for balancing your colors anyway.
While we are on the subject of health I also have to warn you, sitting for long hours is very bad for your back and can cause other health ailments. Make sure you have a nice chair that keeps your posture upright. Standing desks are highly praised for improving back health and energy. They can be a bit pricey so I just set my laptop on some boxes when I feel I really need to get off my keister. The best thing is to just take breaks often and get daily exercise. Especially focus on strengthening your core to avoid back pain.
CANVAS SIZE/RESOLUTION
I was surprised to see so many people lost when deciding canvas size, but it does take some practice to get a feel for how size impacts the overall look. Generally, pixel art is low resolution, or in other words created at a very small size. With all the HD graphics and displays with thousands of pixels these days it can seem very odd to get situated in front of a canvas that's no more than 100 pixels square. That's actually quite a bit to work with when it comes to pixel art. For context the resolution of NES games is 256x240 pixels. If you're totally lost you should find a reference point like this to base your work in. And don't forget you can always change your canvas size during the process. I often start small so I can focus in on a simple idea and I expand the canvas bounds as needed. I think this is better than starting too large and feeling like you have to use all the space.
Another concern related to size is scaling. Since pixel art is created at such low resolution, if you were to present it at original size it would be too tiny to appreciate. Therefore, it is usually scaled for the sake of presentation. Scaling your art is simple but there are a couple key rules. When scaling pixel art you should increase the image size only by whole number multiples in order to preserve the uniformity of the pixel units. For example, you can scale the original size by 200%, 300%, 400%, and so on. If you try to scale to an arbitrary size like 193.5%, you will notice the pixel units become distorted and are not all perfectly square. The other key rule for scaling is to make sure there is no anti-aliasing applied. This goes for all operations in pixel art. Anti-aliasing provides an algorithm to automatically smooth the edges of curves and angles. That's a big no no in pixel art. We want to preserve the hard edges of the pixels. Anti-aliasing can be applied manually, but that's for another topic.
For reference, most of my compositions are created at around 128x128px to 256x256px, then scaled 2x to 4x. Usually my target size for the final presentation file is around 500x500px to 800x800px. 4x scaling is about the max I ever go. Anything beyond that is just too chunky.
STUDY TIPS
I'm often asked for advice on how to study and improve as a pixel artist. As with anything, practice makes perfect. When you are first starting I think exploration is key. At this point you probably don't have a particular style and that's perfectly reasonable. In order to find your style you must heavily experiment. Study the classic games of the 8 and 16-bit eras. Study other artists styles. Do tutorials. There is no shame in mimicking or even directly tracing over another artist's work if it's only for the purpose of studying. Sometimes you can only do so much analysis with your eyes and you don't get it until you go through the motions. Eventually, you'll find the colors, clusters, and techniques that resonate with you. Before you know it a style will emerge!
In order to stay motivated and keep a constant flow of challenges coming it's very helpful to post your art online and engage with the pixel art community. I got started making Pixel Dailies on Twitter 3 years ago. The variety of themes and imposed restrictions forced me to try new challenges I wouldn't have thought of otherwise. Also, the interaction with other artists and instant feedback you get from posting your art online is incredibly valuable. There are many circles of pixel artists doing cool studies. Here's a list of the popular ones, again brought to you by Lospec.
FINAL THOUGHTS
Although the basics have been repeated time and time again, it's nice to consolidate things in my own words. There are actually some other bits I was going to include in this feature but I have to save them for another time.
RESOURCES
If you find value in my content please consider becoming a Patreon member. Among many other rewards, Pixel Insider members get extra resources to compliment my tutorials. But most importantly, you allow me to continue making new content.
Get caught up on all my downloads
If you're not ready to commit to the subscription model of Patreon, you can also make a one-time donation and receive exclusive art and downloads.
-By Raymond Schlitter